The Moneytizerのアカウント登録が終わったら、広告表示のための設定をしていきます。
ブログ運営をしている人のほとんどが、Wordpressを使用していると思います。
The Moneytizerのプラグインもあり、私は設定してみたので一緒に解説しています。
それほど難しくない作業で、このページの通り設定していけばThe Moneytizerの広告が出せるようになります。
まずは一通り目を通して、ぜひチャレンジしてみてください!
The Moneytizerでの広告設定
The Moneytizerの広告設定を説明していきます。
設定は2段階あります。
- The Moneytizer管理画面とサーバーの設定
- WordPressのThe Moneytizer広告の設定
The Moneytizerのプラグインもあって、The Moneytizer管理画面とほぼ同じことができます。
ブラグイン導入は必須ではないです。私は入れました。
1と2の間で解説してます。
アカウント作成と同様、推奨ブラウザはGoogle Chromeです。
Mac Safariだとエラーになって開けないことがありました。
現在私がThe Moneytizerの広告を貼っているブログは、こちらです。
各記事の3つ目の見出し2の上に、Top Rectangleという種類の広告を貼ってます。
随時見直していて、たまにFooter Slide-In(フッターに追従表示されるタイプ)も取り入れてます。
The Moneytizer管理画面とサーバーの設定
The Moneytizer管理画面とサーバーの設定は、2つあります。
- Ads.txtの設定
- CMPの設定
順に説明していきます。
Ads.txtの設定
Ads.txtというファイルをサーバーに設置します。
Ads.txtとは、広告配信収入のためのファイルです。
Google AdsenseでもAds.txtの設置が推奨されているため、すでにサーバーにAds.txtがある人もいるかもしれません。
Ads.txtは同じ名前で複数は設置できないため、すでにある場合は、同じファイルの中に書き足します。
Ads.txtが現状ない場合は、新規で設置します。
The Moneytizerの管理画面にログインします。

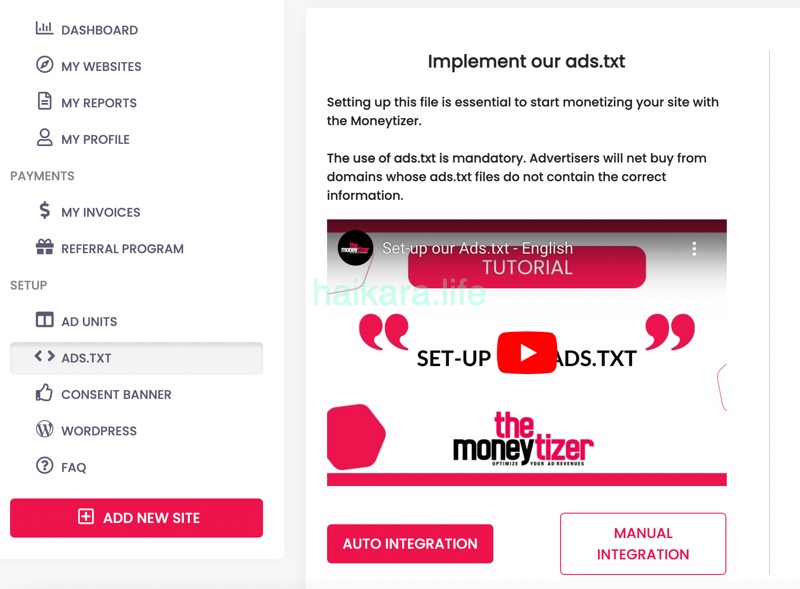
管理画面左側のSET UP > ADS.TXTをクリック。
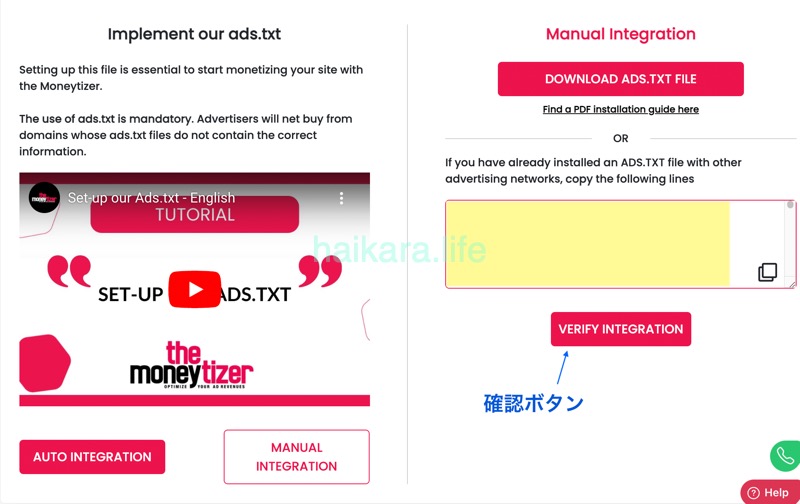
動画の右下にある MANUAL INTEGRATION(手動設定)ボタンをクリック。

画面右にAds.txtに設定するコードが出てきます。
内容をコピー。
サーバー上のAds.txtに貼り付け。
の流れです。
元々サーバーにAds.txtがない場合は、DOWNLOAD ADS.TXT FILE ボタンをクリックしてパソコン等にダウンロードして、サーバーにアップロードします。
※Google Adsense等でAds.txtを元々使っている場合は、上書きされるため注意です!
私はエックスサーバー利用で、サーバーパネルから設定しました。
以下のサイトを見て作業しました。簡単にできました!
エックスサーバーでのAds.txt設定方法
私はAds.txtファイルはサーバーに元々なかったため、一旦Google Adsenseの設定をしてAds.txtファイルを作成。
次に、Ads.txt直接編集からThe Moneytizerの設定内容をコピーして、Google Adsenseの設定の下に貼り付けました。
サーバーのファイル編集・アップロード方法は、サーバー提供のツールを利用するかFTPソフトを使うのが一般的かと思います。(エックスサーバーの場合、ファイルマネージャーからも可能。)
利用しているサーバーのサポートページで確認して、作業してみてください。

Ads.txtの設定ができたら、VERIFY INTEGRATION(設定確認)をクリックします。
無事設定ができると、Your file is well integrated and up to date! と表示されます。
CMP(Consent Banner)の設定

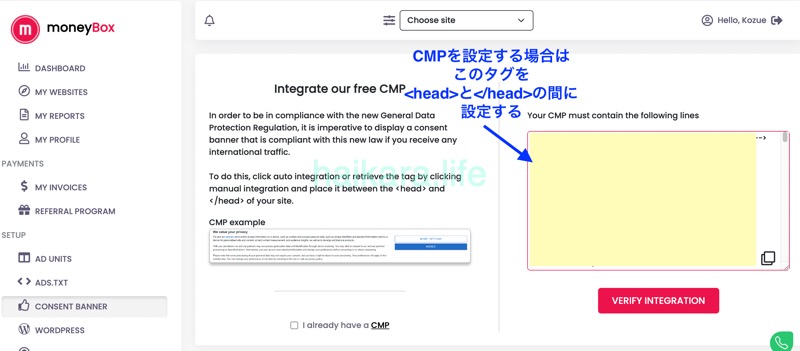
The Moneytizer管理画面の、SET UP > Consent Bannerの設定について。
Consent Bannerは、CMP(Consent Management Platform)という広告表示への同意バナーのことです。
たまにネットを見てると「このサイトはCookieを収集しています、同意しますか?はい/いいえ」みたいな表示が出てきますが、あのような表示です。
海外アクセスがある場合に、この設定が必須な国があるらしいです。
The Moneytizerの担当者に確認したところ、「Consent Bannerは日本国内では義務ではない。設定しなくともいい。」とのことでした。

もし設定する場合は、管理画面上に出てくるConsent Bannerのタグを、ブログの<head>と</head>の中に設定します。
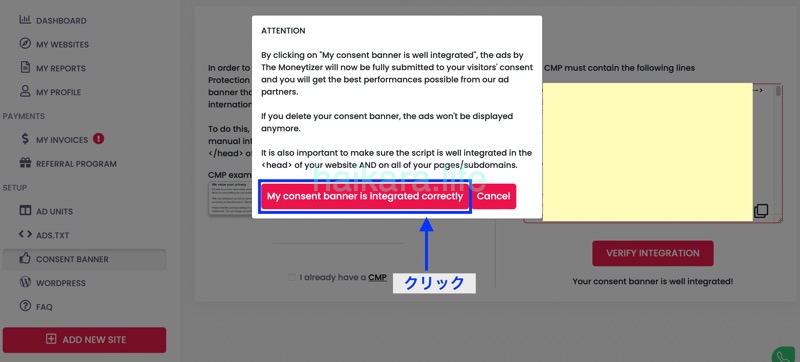
タグ設定後に、My consent banner is integrated correctly ボタンをクリック。
タグのブログへの設定方法は、Wordpressのテーマによるので調べてみてください。
Cocoonの場合は、Cocoon設定>アクセス解析・認証>その他のアクセス解析・認証コード設定 でいいかなと思います。
WordPressプラグインの設定
WordPressを使っている場合は、The Moneytizerのプラグインを設定すると便利です。
プラグインは必須ではないです。
プラグインを使うと、The Moneytizerのショートコードが使えたり、Wordpress上でThe Moneytizer管理画面の収益グラフが見られるようになります。
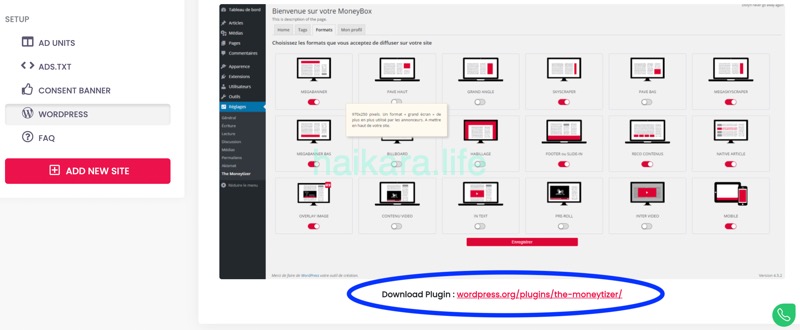
プラグインのダウンロード

The Moneytizerの管理画面にプラグインダウンロード用リンクがありましたが、そこからだとうまくできませんでした。
WordPress管理画面からプラグインを検索してやってみました。
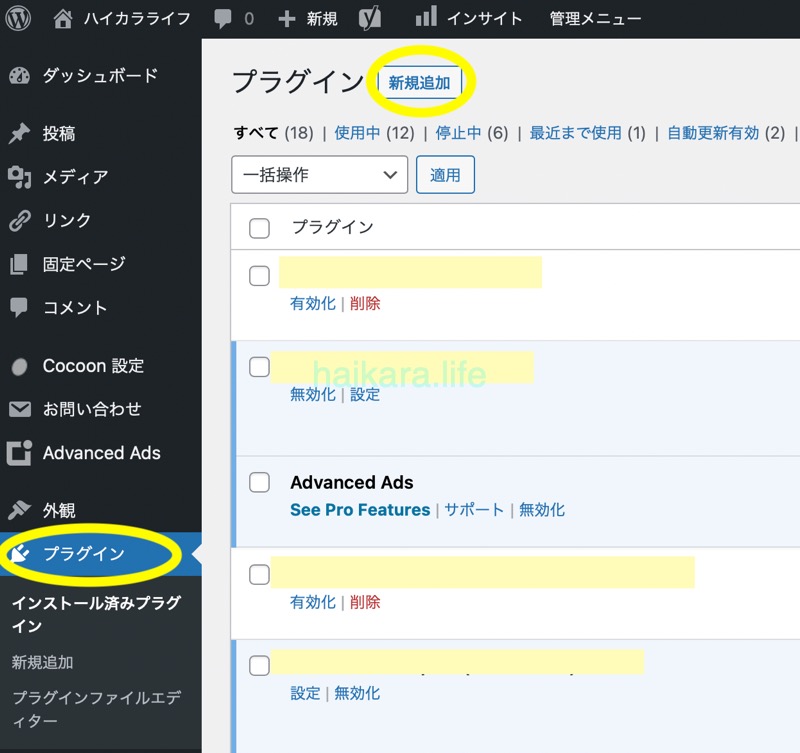
まず、Wordpress管理画面を開いて、プラグイン > 新規追加 を開きます。

プラグインの検索窓で、themoneytizerと入力し、Enter。
一番上にThe Monetytizerというプラグインが出てくるので、インストールします。
※Moneytizerという名前の別なプラグインもあるので注意してください。

インストールが終わると有効化と出てくるので、有効化をクリック。

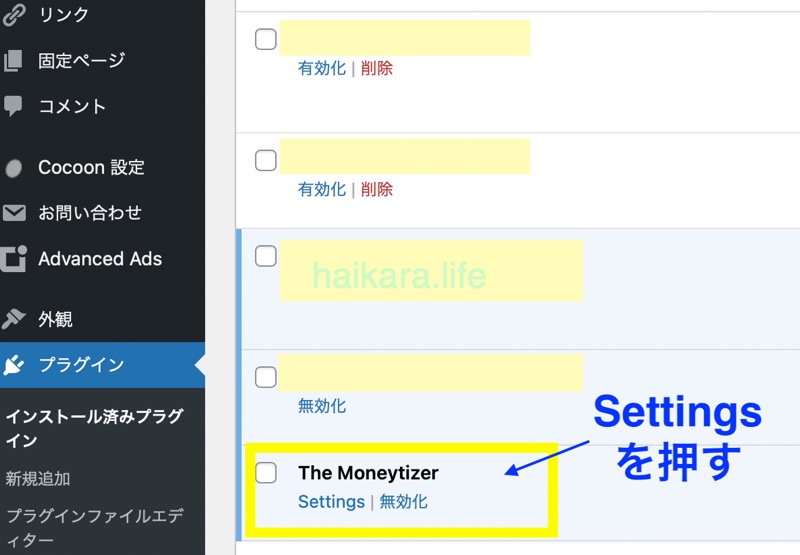
WordPress管理画面で、プラグイン>インストール済みプラグイン>The MoneytizerのSettingsをクリック。
次の画面に切り替わるまでにしばらくかかるので、気長に待ちます笑。

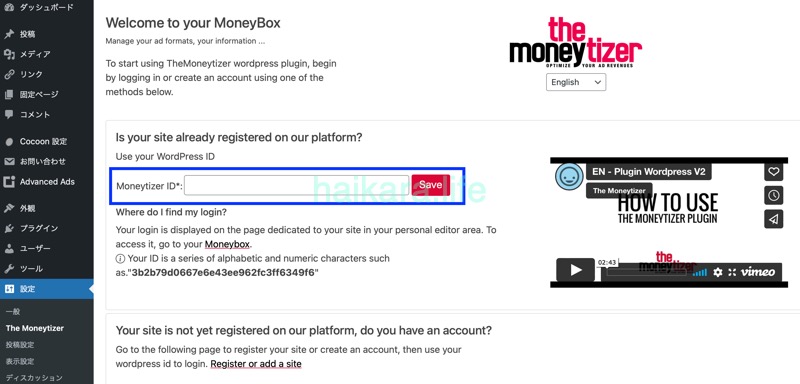
Moneytizer IDの入力欄が出てきます。

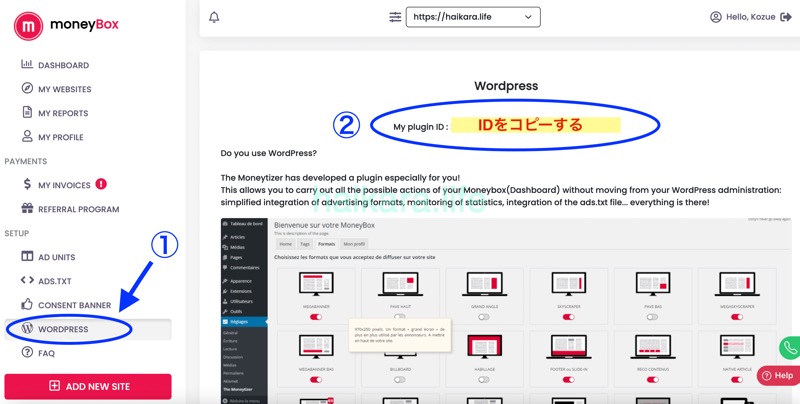
ここで一旦、The Moneytizerの管理画面を開きます。
①WORDPRESSを開きます。
②一番上のMy plugin IDをコピー。
またWordpress管理画面に戻り、Moneytizer IDの欄に、先ほどコピーしたIDを入れて、SAVE ボタンをクリック。
これでThe Moneytizerプラグインが使えるようになりました!
WordPressのThe Moneytizer広告の設定
The Moneytizerの広告を表示する設定をします。
どちらかの方法で、使いたい広告用タグを選んで記事に貼り付けます。
- The Moneytizerの管理画面から
- The Moneytizerのプラグインから
2の場合はショートコードも使用可能です。
1の場合は、The Moneytizer管理画面 > WORDPRESSから。
2の場合は、Wordpress管理画面 > プラグイン>インストール済みプラグイン>The MoneytizerのSettingsからです。
The Moneytizer管理画面から広告を設定する場合

The Moneytizer の管理画面から設定する場合。
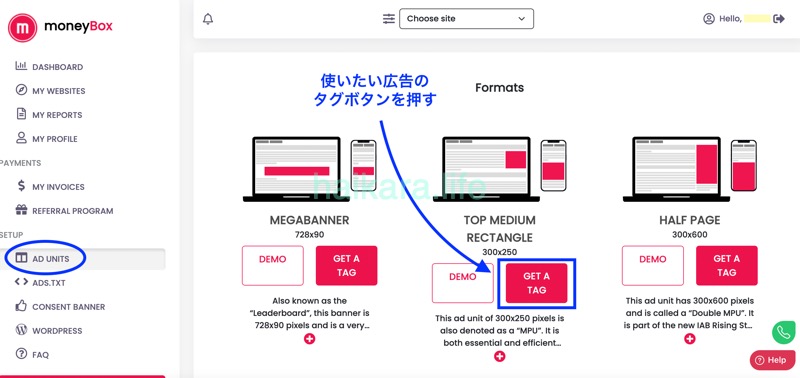
画面左のSET UP > AD UNITS をクリック。
広告一覧が出るので、使いたい広告のタグボタンを押します。
タグが出てくるのでコピーして、ブログ記事内の広告を表示させたい位置に貼り付けます。
The Moneytizerのプラグインから広告を設定する場合

The Moneytizerのプラグインから設定する場合。
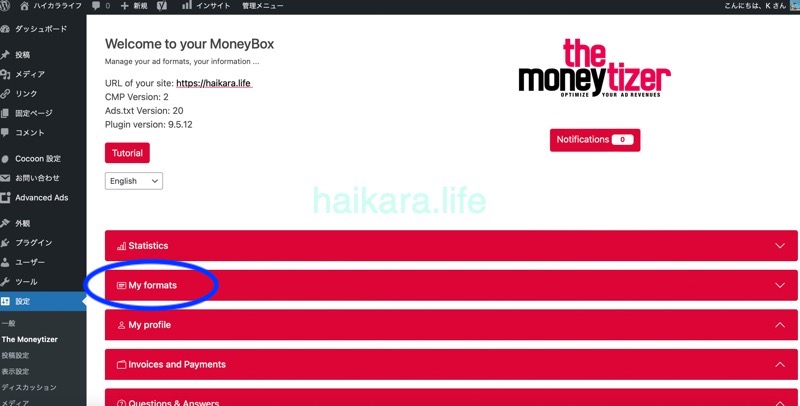
WordPress管理画面 > プラグイン>インストール済みプラグイン>The Moneytizer の Settings > My formats をクリック。
ボタン表示のパターンがいくつかあるため、解説します。
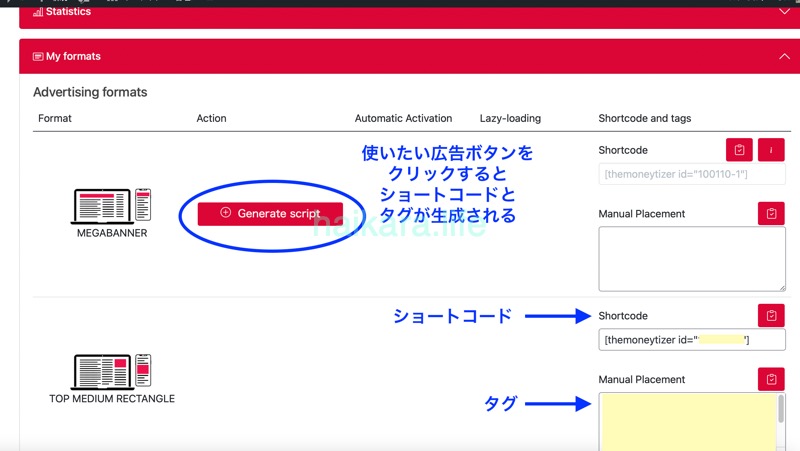
Generate Scrips:使いたい広告タグの生成

バナー広告の一覧が出てきます。
使いたい広告用タグを探し、 Generate script ボタンを押します。
画面右にショートコードとタグが出てきます。
記事へそのタグ(もしくはショートコード)を貼り付けると、The Moneytizerの広告が表示されるようになります。
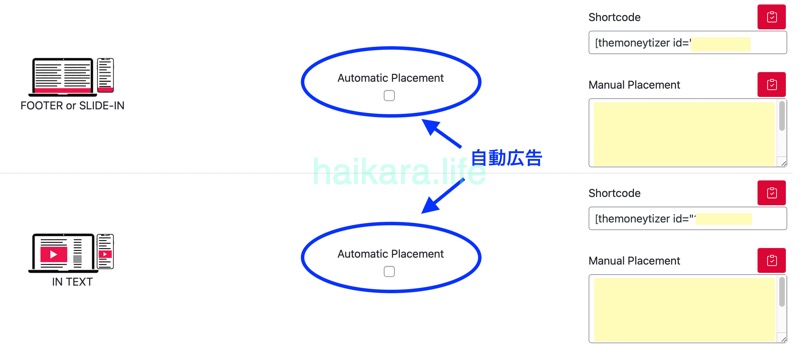
Automatic Placement:自動配置

Automatic placement は、自動配置です。
チェックをつけるだけで自動的に表示されます。
右に手動設定用のタグも出てきますが、試しにAutomatic placement のチェックだけ入れたら自動で広告が表示されました。
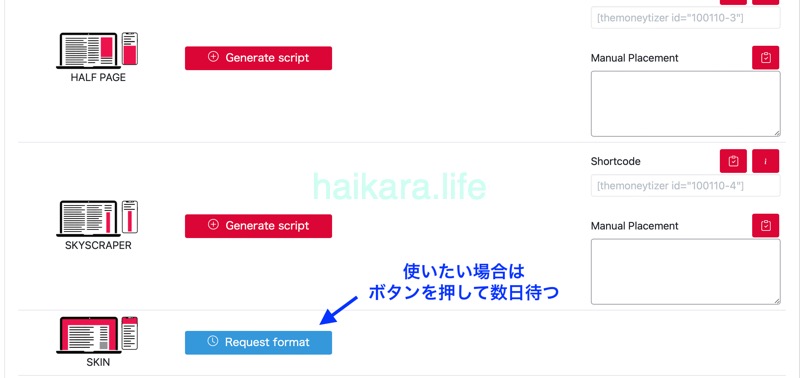
Request format:リクエストして広告が使えるまで待つ

Request format というボタンの種類もあります。
即時では使えない広告で、使いたい場合はボタンを押して数日待ちます。
私は翌日には使えるようになってました。
Pending:保留状態

先ほど説明したRequest format ボタンを押すと、Pending(保留)状態に変わります。
これは、しばらくお待ちくださいという表示です。
広告を複数設定する場合は、数を調整しよう
複数設定も可能ですが、あまり広告数が多すぎるとしつこくなるので注意です。
現在Google Adsenseを使っている場合は、広告数が倍くらいに増える可能性が高いため、どちらの広告をいくつ設定するか、調整してください。
私は試しに半々くらいで設定してみました!😊
いろんなタイプの広告があるので、設定してみて自分で表示を確認してみてくださいね。
文の中に不自然に入っちゃう広告とかもあったので、必ず確認した方がいいです。
広告プラグインを使うと便利
記事数が多いと各ページに広告タグを手動で貼るのは大変ですよね。
一括で広告設定ができるプラグインを使うと便利です。
テーマによっては、広告管理(設定)機能がついている場合もあると思います。
Cocoonも広告設定がありますが、Google Adsenseを既に使っている場合は同じ場所にタグが入ってしまうと思います。

私は Advanced Adsという広告プラグインを使っています。



Advanced Adsは、先に広告タグの設定を作り、その広告位置を決める流れになっています。
複数の広告設定を管理できるので、Google Adsenseとの併用も可能です!
私はGoogle AdsenseもAdvanced Adsのプラグインを使っているので、設定がわからなくならないように、わかりやすい名前をつけてます。
広告位置を変えたい時も、ブログ全体の記事を一括で変更できてとても便利です!
The Moneytizer設定完了!約2週間は様子を見よう
以上でThe Moneytizerの設定は完了です!
お疲れ様でした!
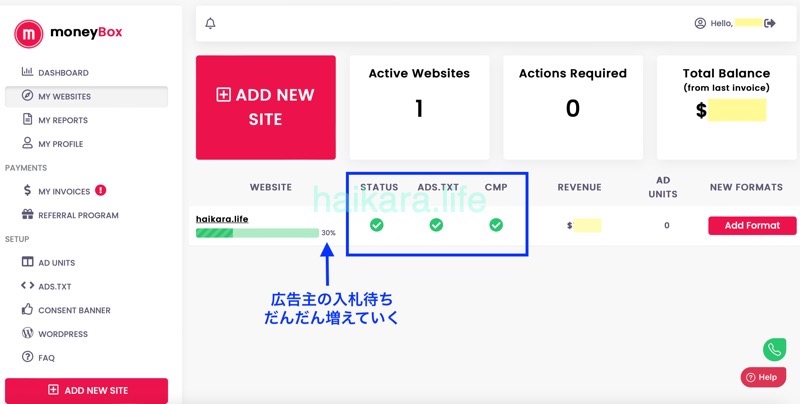
アカウント開設直後は、広告表示をしてくれるスポンサーの入札待ち期間になるそうです。
大体2週間くらいかかるらしいので、気長に様子を見ましょう。

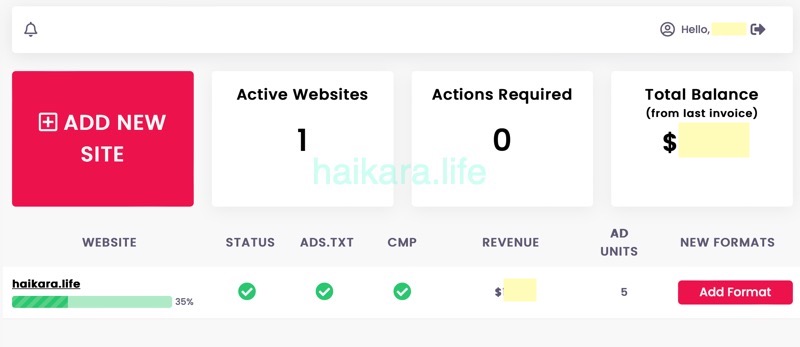
The Moneytzeir管理画面のMY WEBSITESで、パーセンテージが表示されてだんだん増えていきます。
スポンサーが集まってくると、数字が増えていきます。

30%→35%になりました!
100%になるまでしばらくかかるようなので、心配せず待っていて大丈夫です。
担当者に言われていた通り、2週間ほどかかりました。
スポンサー待ち期間でも、私の場合は1日0.1ドルくらいずつ収益が出ています。
広告数や種類、1日のPV数にもよるので、これより少ない場合や多い場合もあると思います。
わずかずつでも収益が上がってるのが数字でわかると、うれしいですね!

一緒にThe Moneytizerでブログ収益をアップさせていきましょう~!
その後、50ドル以上貯まって初めて入金されました!😆
ドルではなく、ユーロで入金されました。
追記:広告表示がThe Moneytizerそのものの広告が出るが正常?
先日、ある方から私宛に問い合わせが来ました。

The Moneytizerの設定をしてみたが、The Moneytizerそのものの広告表示しか出ない。これで正常なのでしょうか?
The Moneytizerを導入しませんか?のような英語の広告表示。
私もちょうどその数日前、スマホで自分のブログ表示をチェックした時に同じことに気づいていたので、The Moneytizerの担当者へ連絡。
正常だそうです。
The Moneytizerの個人ページを閲覧されていることなどが関係し、The Moneytizerの広告が多く表示されているらしい。(よくわからないけど、正常ならいっか😅)
別デバイスからだと、別タイプの広告が表示されるとのこと。
日本でまだ普及していない新しいサービスなので、わからないことも多々。
その都度担当者へメールで聞いています。
The Monetyizerの担当者がついていない方は、私から聞いてみますのでお気軽に問い合わせフォームやTwitterでご連絡ください😊